Continue.dev: 开源的 AI 编程助手
让开发更高效的 AI 助手
写在前面
最近在使用 Continue.dev 这个开源的 AI 编程助手,发现它真的挺好用的。不少同事看到我用得顺手,也想了解一下。正好整理一下使用心得,和大家分享。

为什么选择 Continue.dev?
现在市面上的 AI 编程助手确实不少,比如 GitHub Copilot、Cody 等等。但用了一圈下来,我最喜欢 Continue.dev,主要有这么几个原因:
首先,它是开源的。这样我们不仅能看到它是怎么工作的,遇到问题还能自己改。对于我们这种对代码安全性要求高的团队来说,这点很重要。
其次,它支持的 AI 模型很多,从 OpenAI 的 GPT 到 Google 的 Gemini,甚至能用开源模型。这就意味着我们可以根据需求选择合适的方案。
最后,它特别懂程序员的需求。用了一段时间后感觉它就像一个经验丰富的搭档,不光能帮你写代码,还能帮你发现代码中的问题。
实际使用体验
上个月我在重构一个老项目,这个项目已经跑了好几年,代码又多又复杂,文档还不全。用 Continue.dev 后,感觉轻松了不少:
- 它能快速看懂代码结构,告诉我哪些地方该怎么改
- 自动帮我检查代码是不是符合规范
- 还能提醒我哪些地方可能会有性能问题
最方便的是,它能和 VS Code、JetBrains 这些我们常用的编辑器完美配合。
团队使用体验
帮助新人快速上手
记得前段时间来了几个新同事,刚接触我们的项目时都有点懵。用了 Continue.dev 后,情况好多了:
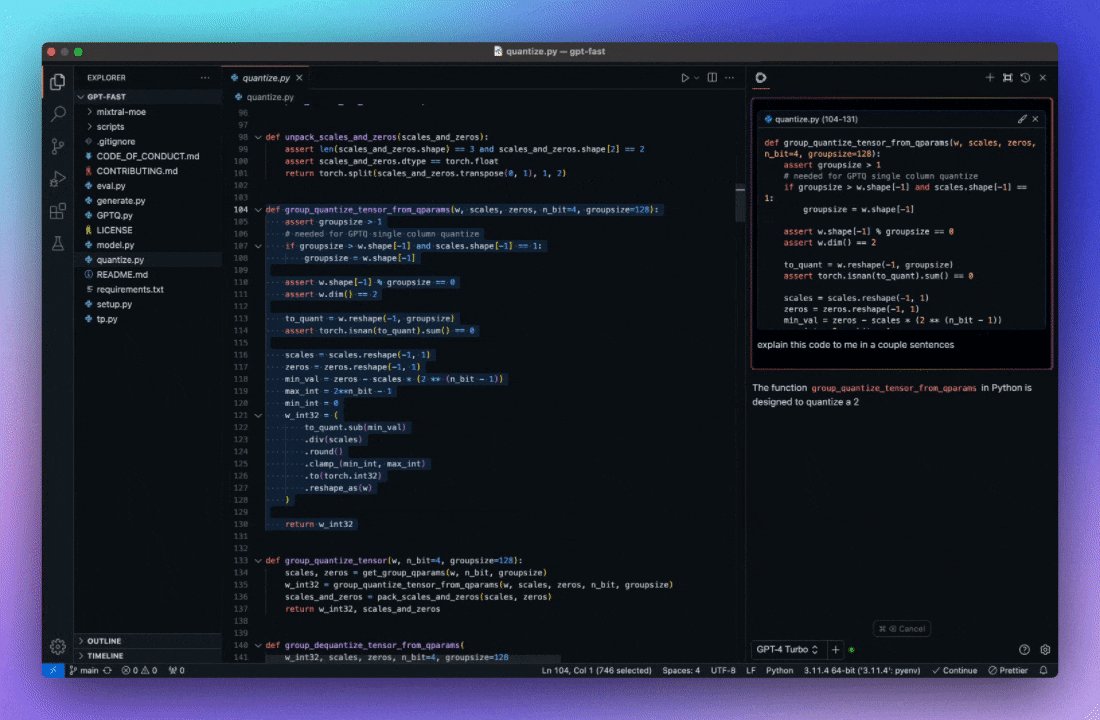
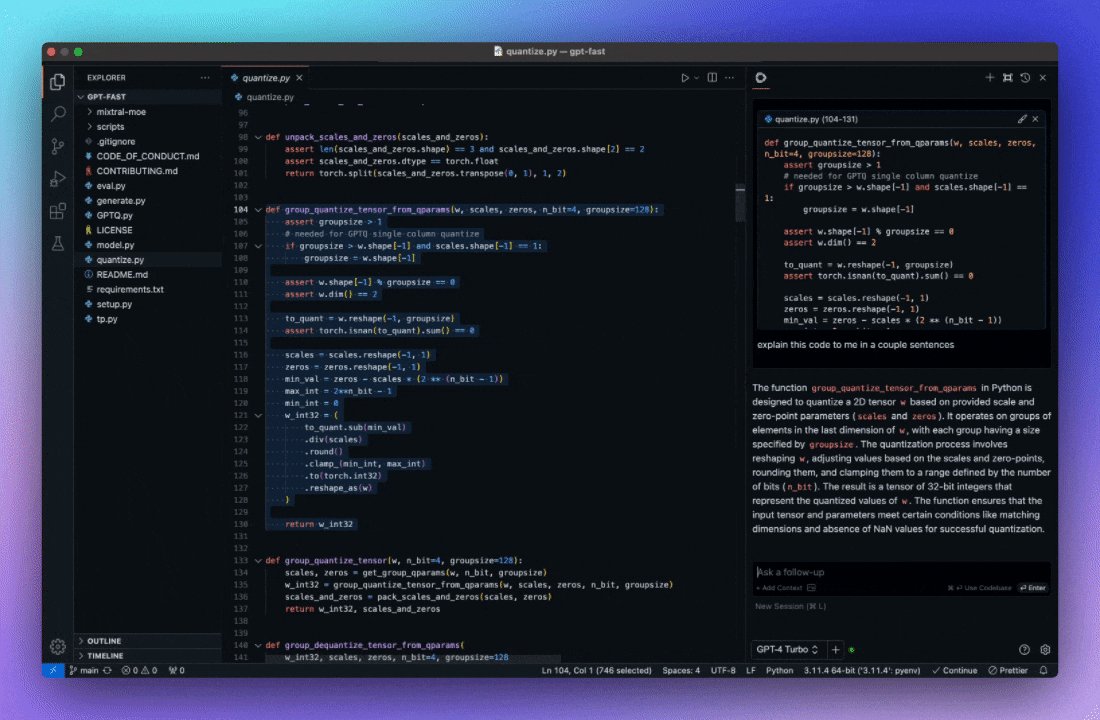
- 遇到不懂的代码,它能详细解释
- 写代码时,它会根据项目风格给出建议
- 遇到问题,它能给出针对性的解决方案
提升代码审查效率
以前做代码审查特别费时间,现在有了它,效率提高了不少:
- 自动找出不规范的地方
- 提醒可能存在的问题
- 生成清晰的代码说明
快速上手
VS Code 用户直接在扩展市场搜 “Continue” 就能装,或者用命令:
| |
常用快捷键:
| 功能 | macOS | Windows/Linux |
|---|---|---|
| 打开对话框 | Cmd + L | Ctrl + J |
| 插入代码 | Cmd + I | Ctrl + I |
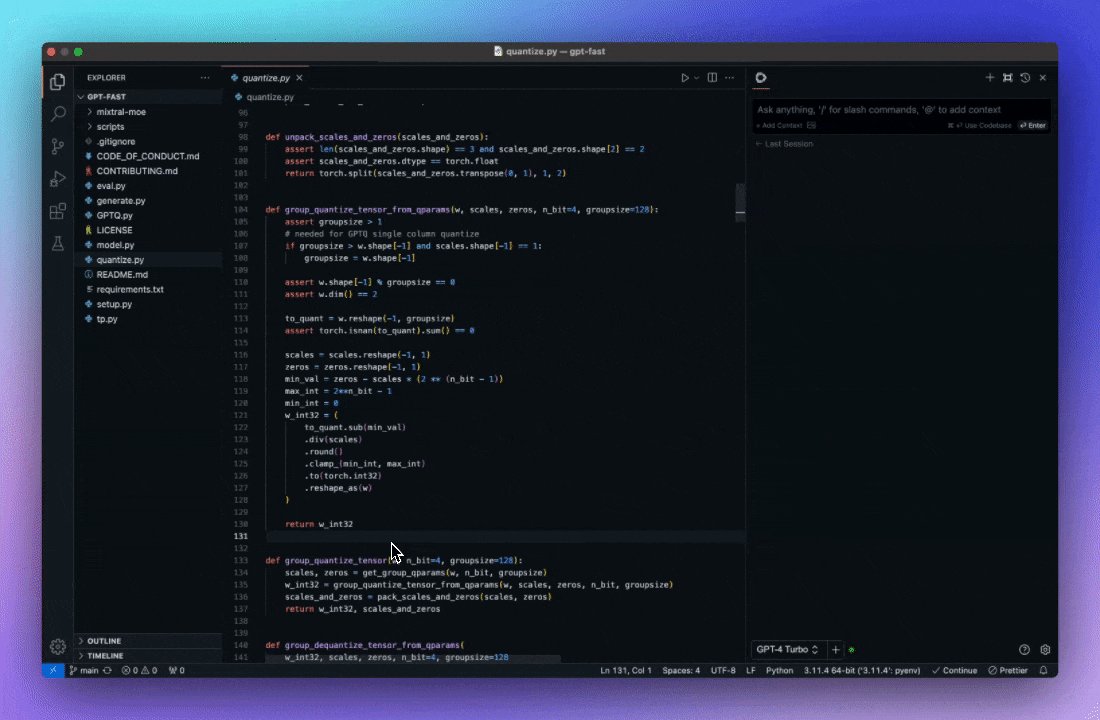
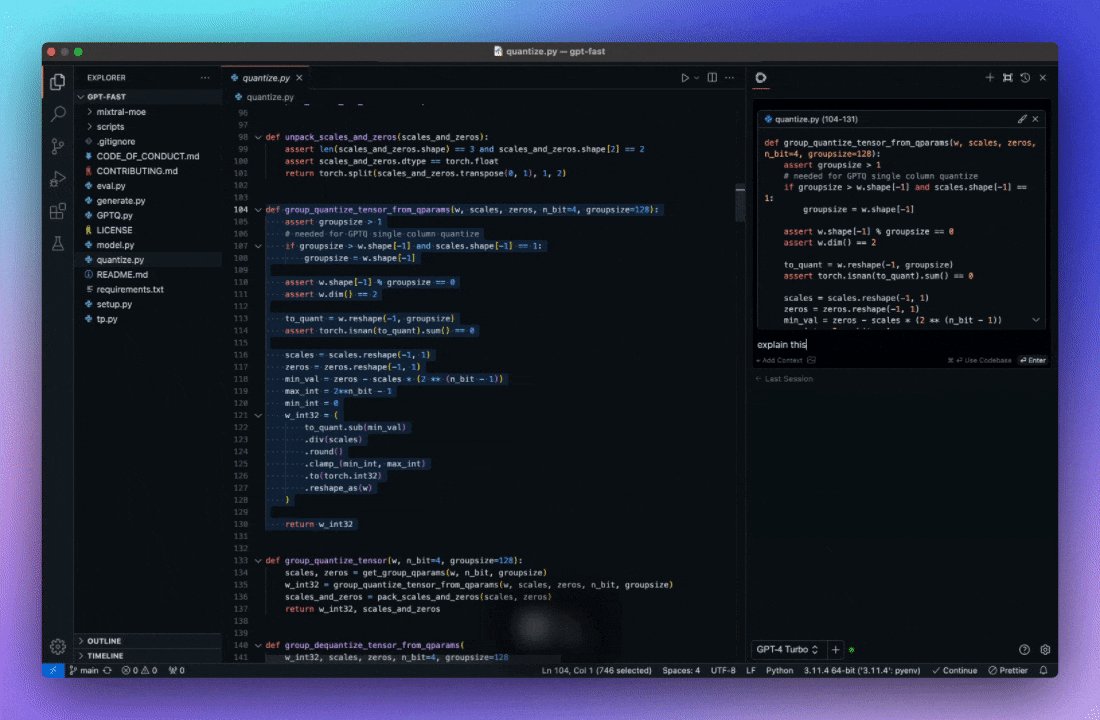
智能上下文引用
Continue.dev 最强大的功能之一是它的上下文引用系统。它能理解你的代码库,让 AI 更准确地回答你的问题。以下是几种常用的上下文引用方式:
代码高亮引用:选中代码后按 Cmd/Ctrl + L,AI 就能针对这段代码给出建议。
文件引用:
- 当前文件:按 Option/Alt + Enter
- 特定文件:输入
@Files选择文件
项目范围引用:
- 文件夹:输入
@Folder分析整个目录 - 代码库:输入
@Codebase智能搜索相关代码 - Git 变更:输入
@Git Diff分析代码改动
- 文件夹:输入
其他引用:
- 技术文档:输入
@Docs查询文档 - 终端输出:输入
@Terminal分析问题
- 技术文档:输入
这些功能让 AI 能更好地理解你的开发上下文,提供更准确的帮助。
本地部署方案
如果你也担心数据安全问题,推荐试试 Continue.dev + Ollama 的组合。这种组合不仅能保护代码安全,还能提供稳定的服务。
独立团队部署
对于独立的开发团队,可以这样部署:
- 在有 GPU 的服务器上部署 Ollama:
| |
- 配置共享服务:
| |
- 团队成员配置:
| |
这样整个团队就能共享一个高性能的 AI 服务了。有了 GPU 加速,响应速度会快很多,团队协作效率也能得到提升。
实际应用场景
说说日常开发中的应用场景:
1. 开新项目的时候
刚开始一个项目时,它能帮我们:
- 搭好项目框架
- 生成各种配置文件
- 建好基础文档
这样能少走很多弯路。
2. 日常开发中
- 写代码时不只是简单补全,它能理解你想干什么
- 主动提醒代码中可能的问题
- 帮你写注释和文档
3. 改技术栈的时候
在升级技术栈时,它能帮我们:
- 把老代码转成新的
- 检查有没有不兼容的地方
- 给出处理建议
省了不少事。
总结
用了这么久,感觉 Continue.dev 真的挺好用的。它不是那种简单的代码提示工具,而是能真正理解你的项目、你的代码风格的助手。
如果你也在找开发工具,建议试试 Continue.dev + Ollama 这个组合,既安全又高效。